고성능 웹그래픽 표현 기술 '웹GL(WebGL)'이 현업 웹애플리케이션 개발자들에게 실용적인 수단으로 자리잡을 수 있을까?
마이다스아이티 개발자 백선기 대리, NHN테크놀러지서비스 개발자 이준호 과장은 29일 서울 잠실 롯데호텔 데뷰2014 현장에서 '지금까지 상상한 웹 표현의 한계를 넘자-웹GL'이라는 강연을 통해 웹GL을 소개했다. 백선기 대리는 그 개념 소개, 지원 환경, 적용 분야 등 현황을 제시했다. 이준호 과장은 웹GL 접근 요령을 전했다.
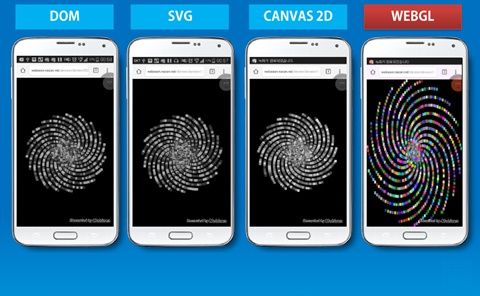
웹GL은 브라우저에서 2D와 3D 그래픽을 빠르게 표현할 수 있는 애플리케이션 프로그래밍 인터페이스(API)다. 브라우저가 사용자 PC의 그래픽처리장치(GPU)를 직접 제어해 웹 화면 렌더링을 빠르게 처리할 수 있다. 기존 렌더링에 필요한 중앙처리장치(CPU) 연산 부담을 덜어 결과적으로 웹 애플리케이션의 성능을 높여 준다.
PC에선 크롬, 모질라, 오페라 등은 이미 웹GL을 지원해 왔다. 마이크로소프트는 인터넷익스플로러11 버전부터, 애플은 OS X 기반의 최신 사파리 버전부터 이를 지원 중이다. 모바일에선 양대 선두 플랫폼인 iOS와 안드로이드 최신 버전 등이 지원한다. 향후 웹표준을 지원하는 대부분 기기에서 사용 가능할 것으로 보인다.

마이다스아이티 백선기 대리에 따르면 웹GL을 적용할 수 있는 분야는 3D그래픽을 많이 처리해야 하는 게임뿐아니라 복잡한 통계를 알아보기 쉽게 만들어야 하는 빅데이터 시각화, 플레이스테이션4같은 가정용 게임기처럼 특정 플랫폼에서 돌아가는 웹콘텐츠 서비스 화면을 원활히 처리할 때 등으로 다양하다.
웹GL이 생소한 개발자들은 이 기술을 어떻게 접근해야 할까. 강연에선 '비기닝웹GL'과 '러닝웹GL'같은 웹GL 학습용 사이트가 소개됐다. 러닝웹GL 사이트는 강연 과정에서 소개한 기본 도형 그리기 등 기초 과정부터 연습할 수 있도록 단계별 강좌가 비교적 잘 구성돼 있다는 평가를 받았다.
NHN테크놀러지서비스 이준호 과장은 웹GL의 GPU관련 API는 저수준 API라서 개발자가 세세한 부분까지 작성해 줘야 하는데, 장점일 수도 있지만 표현하는 내용에 비해 코드가 길어지는 단점이 있다면서 이는 개발자가 직접 API를 작성해 추상화하거나 앞서 개발된 프레임워크를 활용하면 해결된다고 설명했다.
그는 웹GL 표준화를 주도하는 크로노스그룹이 공식사이트에 소개한 프레임워크로 쓰리JS(Three.JS)와 BS웹GL(bsWebGL), 2가지를 소개했다. 쓰리JS는 방대한 문서와 예제가 잘 정리돼 활용도가 높은 편이고 기능이 풍부한 게 장점으로 꼽혔다. BS웹GL은 강연자들이 개발에 참여 중인 오픈소스 프레임워크로 소개됐다.
관련기사
- MS, 외면했던 웹GL 지지로 선회…왜?2014.09.30
- 애플 WWDC 개발자 관점 화두 톱52014.09.30
- 브라우저 성능 전쟁, GPU로 확산2014.09.30
- 쓰리JS, 왕초보용 표준 웹3D라이브러리2014.09.30
이 과장은 BS웹GL은 국내 개발 기술이라 문서와 가이드가 한국어로 작성돼 있고, (오픈소스 프로젝트의 코드 개선을 주도하는) 코어커미터가 한국사람들이라 한국말을 잘 한다며 웹GL을 처음 접하는 개발자들에게 접근 문턱이 낮을 것이라 생각하고, 웹GL에 익숙한 이들에겐 프로젝트 참여 기회가 열려 있다고 말했다.
프레임워크를 능숙하게 다뤄 웹GL 코드를 효율적으로 쓸 수 있는 건 좋지만, 프레임워크 중심의 웹GL 접근 방식을 경계해야 한다는 조언이 있었다. 웹GL 코드에 익숙하면 그걸 추상화한 프레임워크의 코드를 쉽게 이해할 수 있지만, 특정 프레임워크에 익숙해져도 웹GL 코드를 잘 다룰 거라 기대하긴 어렵다는 이유에서다.