구글이 안드로이드5.0(코드명 롤리팝)을 다음달 정식 배포할 예정이다. 안드로이드4.x버전과 비교해 가장 눈에 띄는 큰 변화는 역시 디자인이다.
지난 6월 말 열린 연례 개발자대회 구글 I/O를 통해 안드로이드L이라는 이름으로 처음 공개됐을 때부터 구글이 가장 강조하고 있는 부분도 새 디자인이다.
구글은 왜 2년 만에 업데이트에서 디자인을 대대적으로 바꾸고 이름도 뜻도 생소한 ‘머티리얼 디자인(Material Design)’을 외치는 걸까?

구글 플레이 스토어 애플리케이션 소개란에 당당히 '머티리얼 디자인 적용'이라고 써놓은 당일 호텔 예약앱 ‘핫텔’ 개발팀은 그 이유를 알 것 같다고 한다.
핫텔은 구글 I/O 직후인 7월부터 바로 머티리얼 디자인을 앱에 적용하기 시작해 9월에 개편된 앱을 공개했다. 안드로이드5.0버전부터 구현 가능한 애니메이션을 제외하곤 대부분 구글 가이드라인에 맞췄다고 한다.
최근 판교 테크노밸리에서 만난 핫텔 개발팀은 머티리얼 디자인이 단순히 심미성에서 바라볼 것이 아니라 안드로이드 플랫폼 전체에서 통일감 있는 사용자 경험을 주기 위한 구글의 노력으로 봐야 한다고 강조했다.
안드로이드 내 사용자 경험을 운영체제부터 서드파티 애플리케이션까지 통일감 있게 만들기 위한 장치라는 설명이다.

■ 종이와 잉크에서 영감을 받은 직관적인 디자인
구글은 개발자 블로그를 통해 “질감이 느껴지는 표면(tactile surfaces), 선명한 그래픽 디자인(bold graphic design), 자연스러운 애니메이션”이라는 키워드로 머티리얼 디자인을 설명하고 있다.
이 중에서도 가장 중요한 요소는 질감이 느껴지는 표면이다. 구글은 질감을 표현하기 위해 현실 세계에서 종이에 정보가 표현되는 방법을 많이 연구했다고 한다.
서드파티 개발사들이 느끼는 머티리얼 디자인도 다르지 않다. 핫텔 이승재 디자이너는 종이가 진짜 쌓이는 것처럼 보여주는 게 중요하다고 설명했다.
그림자로 표현되는 깊이감(depth)이 머티리얼 디자인에서 자주 언급되는 이유다. 현실에서 물체가 쌓이면, 그림자가 생기는 것을 표현한 것이다. 얼마나 밑에 있느냐에 따라 그림자도 달라진다고 한다.
여기에 소프트웨어 안에서 구현할 수 있는 자유로운 움직임들을 결합했다. 실제처럼 보이지만 가상세계에서의 이동의 유연함을 적용한 것이다.
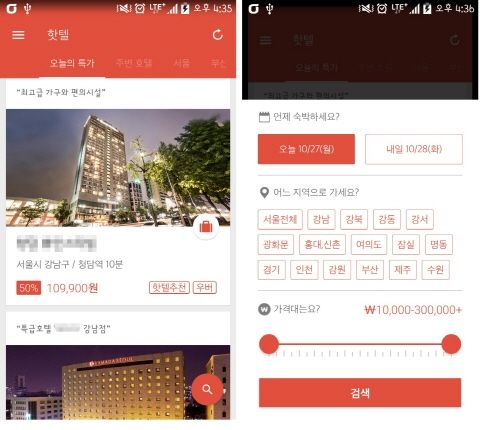
핫텔 앱을 예로 들면 첫 화면에서 검색버튼이 가장 위에 올라와 있다. 호텔 앱을 켜는 이유가 예약이기 때문에 원하는 호텔 조건을 선택할 수 있는 검색이 사용자에게 가장 필요한 핵심 기능으로 맨 위에 위치한 것이다. 상단바가 본문 위에 떠 있고 스크롤을 내리면 따라 내려오는 것도 레이어 한 단계 위에 있는 것처럼 느끼게 하는 장치다. 그림자가 있어서 위에 떠 있는 느낌이 좀 더 확실하다.

■ 머티리얼 디자인 핵심은 상세한 디자인 가이드라인
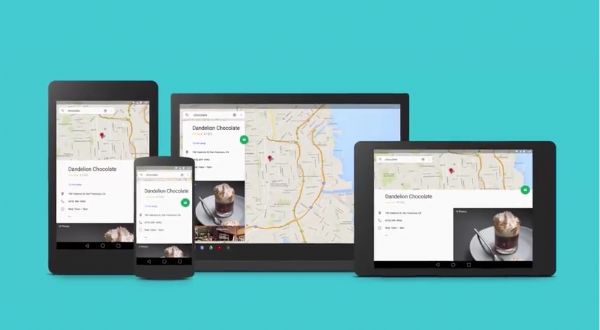
구글은 머티리얼 디자인 소개 페이지를 통해 이 디자인의 목표를 다양한 플랫폼과 각기 다른 크기의 디바이스에서 모두 일관된 사용자 경험을 제공하는 밑바탕이 되는 시스템을 개발하기 위함이라고 설명하고 있다.
모바일, 태블릿, PC, 스마트워치 등 다양한 디바이스에서 구글이 제공하고자 하는 사용자 경험에 통일성을 갖추겠다는 얘기다.
또 주목해야 하는 것이 이런 통일성을 구글 생태계 안에 들어와 있는 서드파티 애플리케이션들도 지켜줬으면 하는 것이 구글의 바람이다. 그럼 가능성은? 물론 상당히 높아 보인다.
핫텔 개발팀이 발 빠르게 머티리얼 디자인을 적용한 이유도 이 디자인이 대세가 될 것이라는 확신이 들었기 때문이다.
핫텔 홍정의 대표는 “안드로이드가 매우 파편화 되어있기 때문에 사용자들도 UI/UX적 측면에서 헷갈리는 게 많은데, 구글이 이번에 내 놓은 디자인 가이드가 상당히 자세하고 보기 편하게 돼 있기 때문에 다른 앱들도 많이 따를 것으로 예상된다”고 말했다.
그는 이어 “이후 사용자들이 머티리얼 디자인 가이드라인을 지키지 않은 앱을 쓰면 완성도가 떨어진다고 느끼게 될 것”이라고 강조했다.
이승재 디자이너도 통일성이 중요하다고 강조했다. 그가 살펴본 결과 구글 가이드라인에는 폰트 사이즈, 첫 줄과 다음 줄 사이 픽셀 간격, 버튼 아이콘 픽셀, 동그랗게 굴릴 때 라운드 값, 터치 했을 때 상황에 따라 적용되는 애니메이션 효과까지 굉장히 잘 정리가 되어 있다.
그는 '안드로이드 앱 통일성을 위해 구글이 스스로 연구해서 이런 값을 정한 것으로, 여러 앱을 써도 UI/UX에 통일감이 있으면 사용자들이 혼돈하지 않고 자연스럽게 사용하도록 하는 게 머티리얼 디자인에서 가장 중요하다고 설명했다.

구글이 천편일률적인 디자인을 요구하는 건 아닌가라는 의문도 든다. 실제 상단바, 왼쪽에 메뉴바, 핵심기능은 우측하단 동그란버튼에 위치시키는 등 가이드라인을 따르면 마치 탬플릿을 쓴 것처럼 엇비슷한 디자인이 된다.
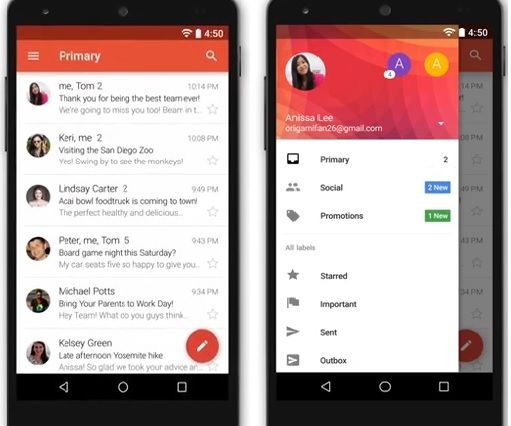
애니메이션 기능을 제외하고 머티리얼 디자인 가이드를 모두 적용한 핫텔 앱을 보면, 구글 G메일 앱과 비슷해 보인다. G메일에서는 우측하단 동그란 버튼을 누르면 핵심기능인 메일쓰기 기능이 열린다.
색다른 사용자 경험과 남달라 보이는 디자인을 적용하고 싶은 서드파티 개발사들의 욕심을 머티리얼 디자인 안에 묶어 둘 수 있을까?
관련기사
- 구글, 안드로이드5.0 롤리팝 SDK 공개2014.10.28
- 구글, 안드로이드L 공식 출시 '롤리팝'2014.10.28
- 구글, 64비트 안드로이드 앱 테스트 SW공개2014.10.28
- 국내 개발자의 안드로이드L 사용 후일담2014.10.28
이승재 디자이너는 모든 디자인 목표는 장식을 예쁘게 하는 게 아니라, 어떻게 하면 전달하고자 하는 정보가 사용자에게 정확하게 전달될 수 있느냐에 있다”며 “머티리얼 디자인을 지키면 사용자들이 보기 편한 형태로 전달 할 수 있게 될 것 같다고 답했다.
통일된 사용자 경험에 방점을 찍은 디자이너들은 머티리얼 디자인을 수용해도 디자인 본래 목표를 충분히 지킬 수 있다는 설명이다.